Flutterのボタン・ナビゲーションバーで画面スクロール(上下移動)させる方法とサンプルコードを紹介します。
【flutter】ボタンで画面遷移
Flutterのボタン・ナビゲーションバーで画面スクロール(上下移動)を実装するには「animateTo」を使用します。
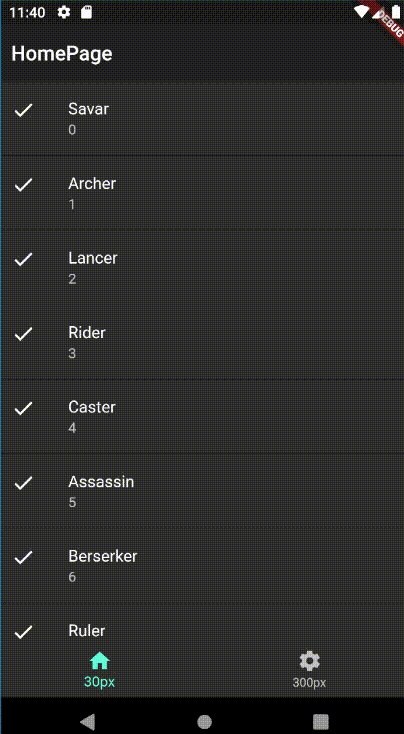
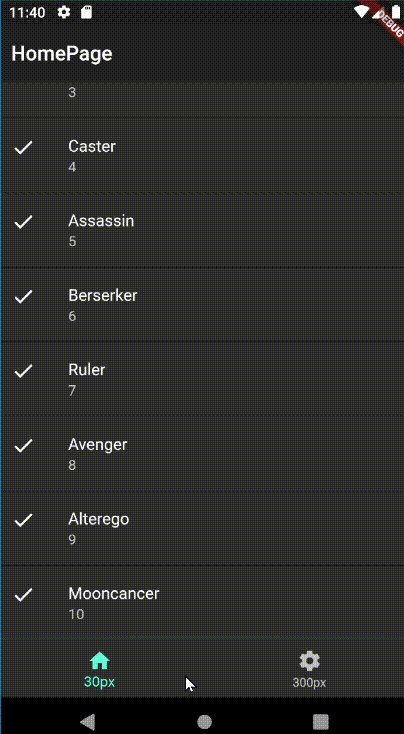
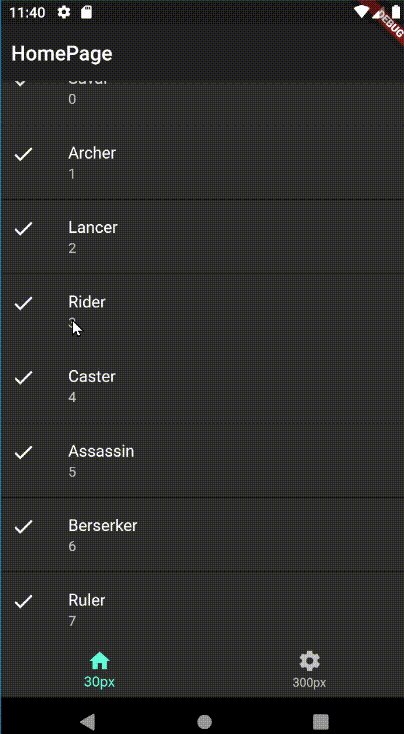
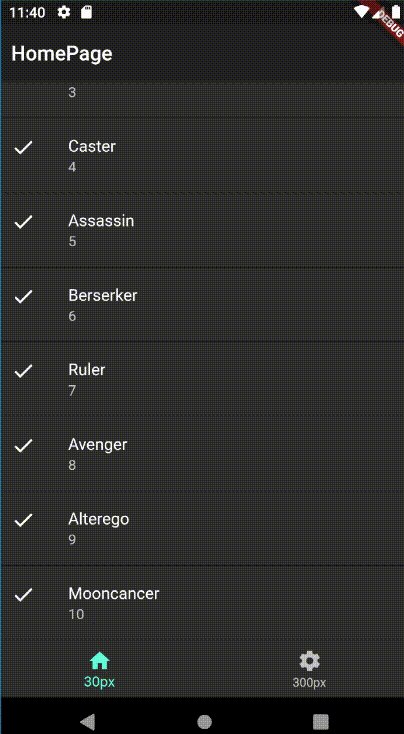
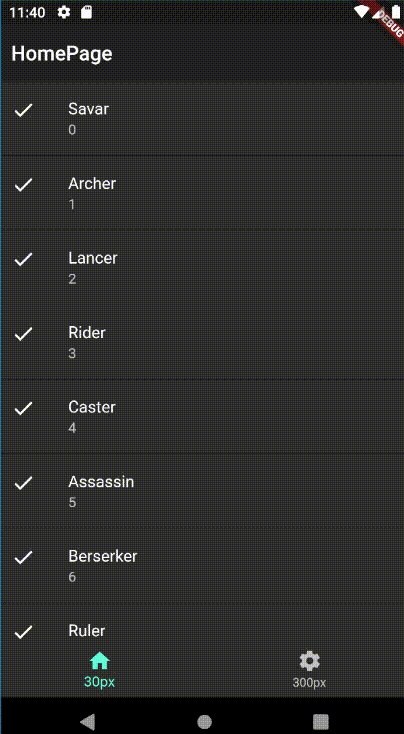
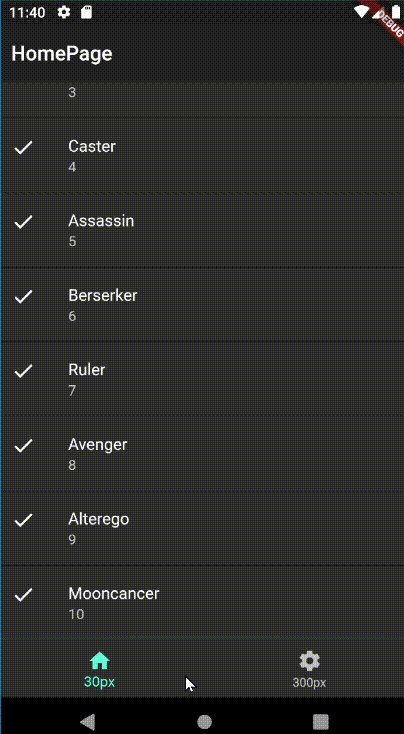
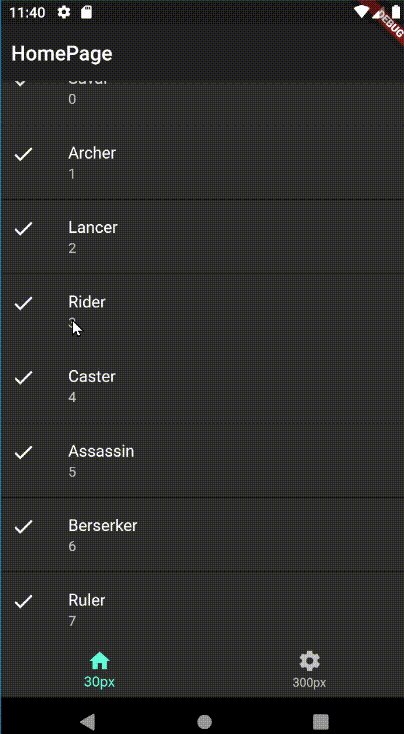
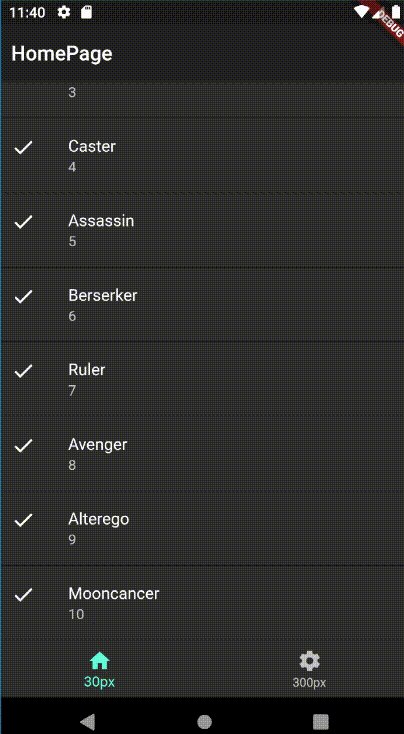
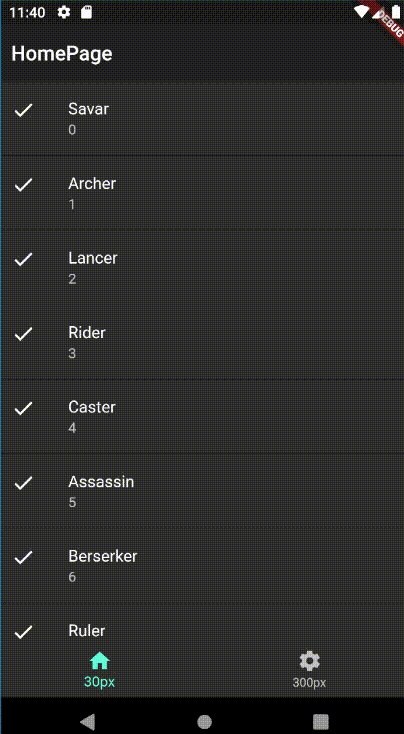
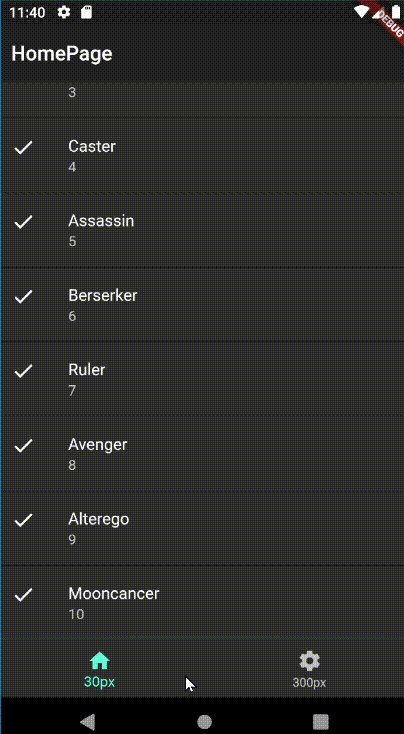
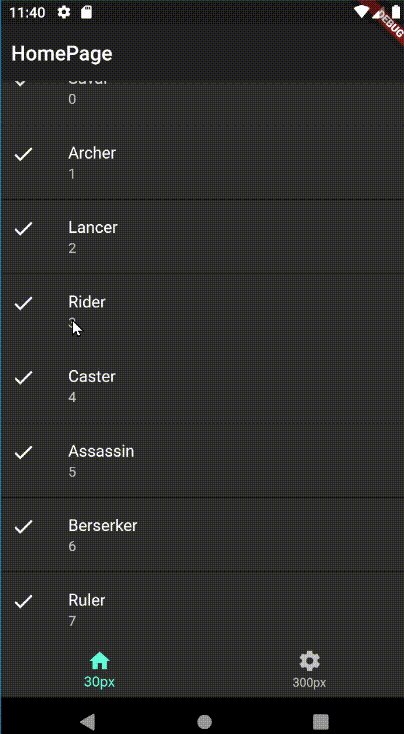
実行例

サンプルコード
■screens/scroll_page.dart
| – | 関連記事 |
|---|---|
| 1 | ■【Flutter入門】iOS、Android、Windowsアプリ開発 |
 flutter
flutterFlutterのボタン・ナビゲーションバーで画面スクロール(上下移動)させる方法とサンプルコードを紹介します。
Flutterのボタン・ナビゲーションバーで画面スクロール(上下移動)を実装するには「animateTo」を使用します。

■screens/scroll_page.dart
| – | 関連記事 |
|---|---|
| 1 | ■【Flutter入門】iOS、Android、Windowsアプリ開発 |
コメント