Flutterでテキストフィールドフォームで入力データを表示する方法を整理しました。
【はじめに】テキストフィールドに入力したデータを画面に表示
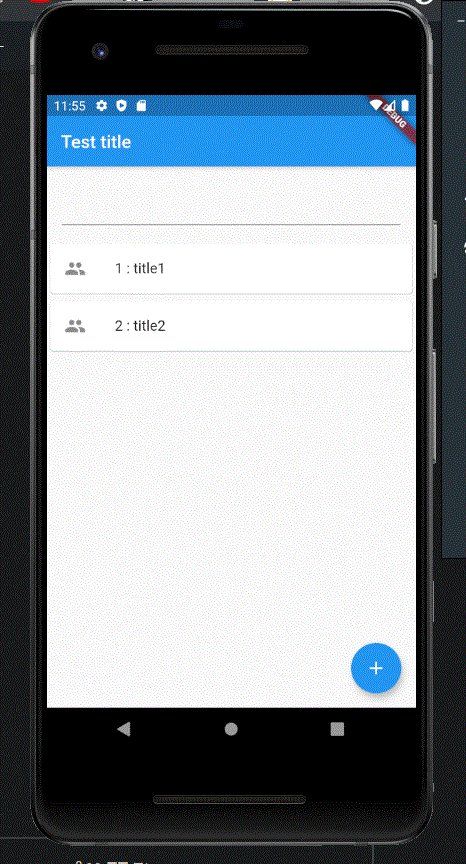
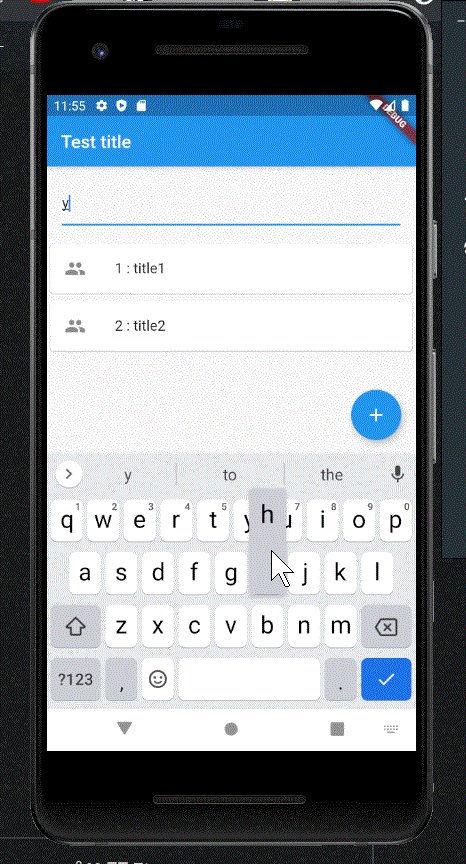
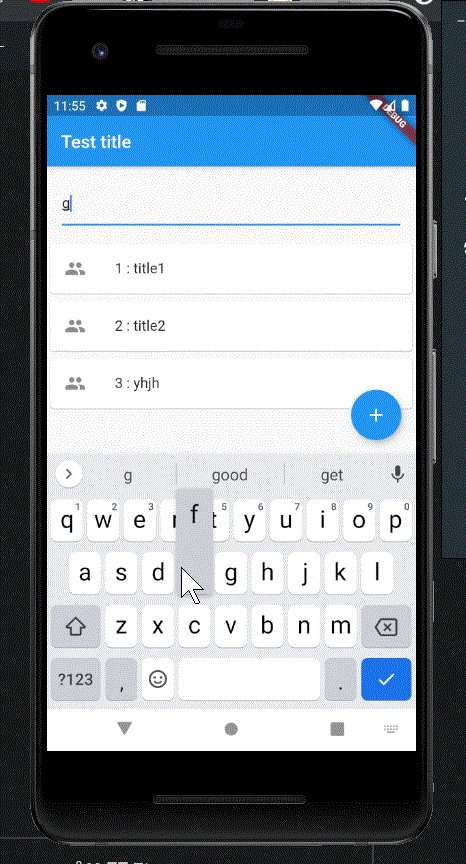
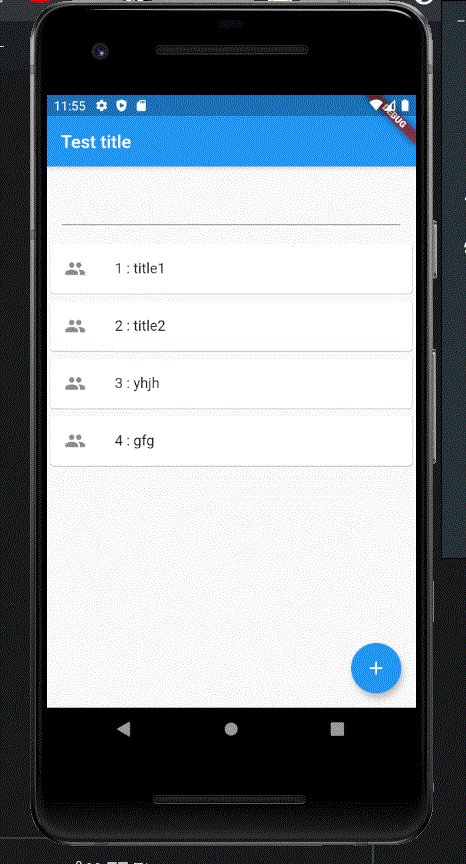
以下実行例のように、Flutterでテキストフィールドに入力したデータを画面に表示していくアプリを作っていきます。
実行例
TextEditingControllerでテキストフィールドの入力内容を管理(内容を取得したりなど)できます。
サンプルコード
Flutter + Dartで実装したサンプルコードは以下の通りです。
■lib/main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'サンプルアプリ',
theme: new ThemeData.dark(),
home: InputDataForm(),
);
}
}
class InputDataForm extends StatefulWidget {
@override
_InputDataFormState createState() => _InputDataFormState();
}
class _InputDataFormState extends State {
// テキストフィールドを管理するコントローラを作成(入力内容の取得用)
final textController = TextEditingController();
// 入力データ格納用のリスト
List<Map<String, dynamic>> items = [];
// ID(カウンタ変数)
int _counter = 0;
// 追加ボタンが押されたときの処理(リストにIDと入力データを新規追加)
void _addItem(String inputText) {
setState(() {
_counter++;
items.add({ "id": _counter, "content": inputText});
});
}
@override
// widgetの破棄時にコントローラも破棄
void dispose() {
textController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('データ入力・表示'),
),
body: Container (
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
controller: textController,
),
),
Expanded(
child:ListView.builder(
scrollDirection: Axis.vertical,
shrinkWrap: true,
itemCount: items.length,
itemBuilder: (BuildContext context, int index) {
final item = items[index];
// 新しいカードを作成して返す
return new Card(
child: ListTile(
leading: FlutterLogo(),
title: Text(item["id"].toString() + " : " + item["content"]),
),
);
}),
),
]),
),
// テキストフィールド送信用ボタン
floatingActionButton: FloatingActionButton(
// ボタンが押された時の動作
onPressed: () {
//テキストフィールドの内容を取得し、アイテムリストに追加
_addItem(textController.text);
// テキストフィールドの内容をクリア
textController.clear();
},
child: Icon(Icons.add),
),
);
}
}
テキストフィールドに入力された内容を、追加ボタンを押すごとにリスト(items)へ追加します。
そしてリアクティブに画面内容(ListView)が更新されます。
【カスタマイズ】入力キーボードを数値のみに制限
以下実行例のように、Flutterでテキストフィールドに入力する際に表示されるキーボードを数値、電話番号、文字、メールアドレスなどに制限します。
実行例(数値のみ)
TextEditingControllerでテキストフィールドの入力内容を管理(内容を取得したりなど)できます。
サンプルコード
Flutter + Dartで実装したサンプルコードは以下の通りです。
■lib/main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'サンプルアプリ',
theme: new ThemeData.dark(),
home: InputDataForm(),
);
}
}
class InputDataForm extends StatefulWidget {
@override
_InputDataFormState createState() => _InputDataFormState();
}
class _InputDataFormState extends State {
// テキストフィールドを管理するコントローラを作成(入力内容の取得用)
final textController = TextEditingController();
// 入力データ格納用のリスト
List<Map<String, dynamic>> items = [];
// ID(カウンタ変数)
int _counter = 0;
// 追加ボタンが押されたときの処理(リストにIDと入力データを新規追加)
void _addItem(String inputText) {
setState(() {
_counter++;
items.add({ "id": _counter, "content": inputText});
});
}
@override
// widgetの破棄時にコントローラも破棄
void dispose() {
textController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('データ入力・表示'),
),
body: Container (
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(16.0),
child: TextField(
controller: textController,
keyboardType: TextInputType.number, // キーボードは数値のみ
// フォームの装飾を定義
decoration: InputDecoration(
labelText: "数値を入力してください。",
hintText: '例(114514)',
icon: Icon(Icons.person_outline),
fillColor: Colors.white,
),
),
),
Expanded(
child:ListView.builder(
scrollDirection: Axis.vertical,
shrinkWrap: true,
itemCount: items.length,
itemBuilder: (BuildContext context, int index) {
final item = items[index];
return new Card(
child: ListTile(
leading: FlutterLogo(),
title: Text(item["id"].toString() + " : " + item["content"]),
),
);
}),
),
]),
),
// テキストフィールド送信用ボタン
floatingActionButton: FloatingActionButton(
// ボタンが押された時の動作
onPressed: () {
//テキストフィールドの内容を取得
_addItem(textController.text);
// テキストフィールドの内容をクリア
textController.clear();
},
child: Icon(Icons.add),
),
);
}
}

【Flutter/Dart】入力キーボードの制限(数値、電話番号、文字、メールアドレスなど)
Flutterでテキストフィールドフォームの入力キーボードを数値のみに制限する方法を整理しました。 【テキストフィールドフォーム】入力キーボードを数値のみに制限 以下実行例のように、Flutterでテキストフィールドに入力する際に表示される...
【応用】テキストフィールドとリストビューを並べて表示


【Flutter】テキストフィールドとリストビューを並べて表示
FlutterでDテキストフィールドとリストビューを並べて表示する方法について紹介します。

【Flutter入門】iOS、Android、Windowsアプリ開発
FlutterによるiOS、Android、Windowsアプリ開発について入門者向けに紹介します。
コメント