「C#」「Visual Studio」「Microsoft Bot Framework」で作成したボットチャットをWeb Chatで利用する方法について入門者向けにまとめました。
チャットボットをWeb Chatで利用
Bot Frameworkでは、多種多様なメッセージングアプリケーションAPIと接続するためのチャンネルがあります。
また、登録時には「Skype」「Web Chat」のチャンネルに既に接続されています。
最も手軽な「Web Chat」でチャットボットを利用する手順は次の通りです。
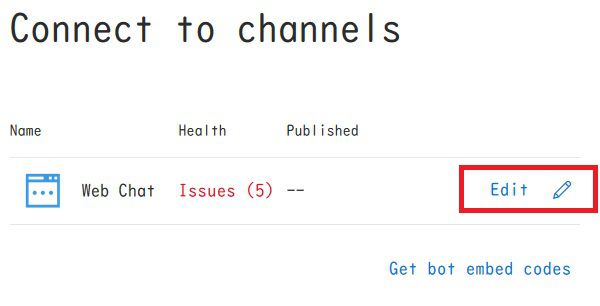
① 「Web Chat」→「Edit」を選択します。

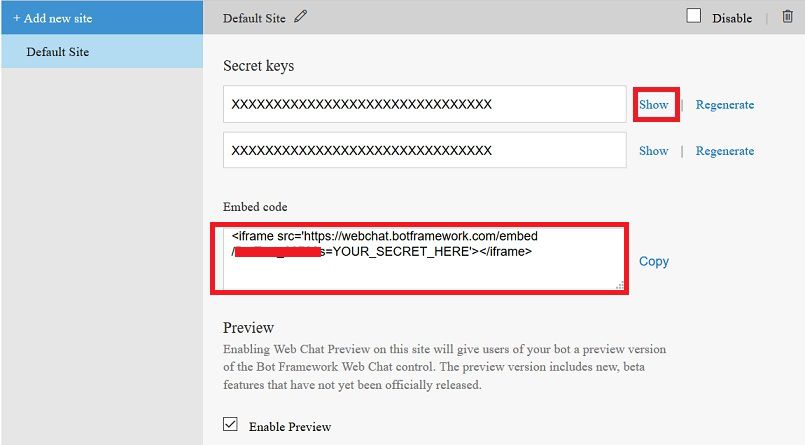
② Embed codeのiframeタグをコピーします。
コピーしたiframeタグの「YOUR_SECRET_HERE」の部分には、「Secret keys」2つのうちのいずれかの「Show」を選択して、表示されたものをコピーして貼り付けます。

③ Visual Studioの[ソリューションエクスプローラー] → プロジェクト名を右クリック → [追加] →[HTMLページ]を選択 →[test]という名前でHTMLファイルを追加します。
④ test.htmlの中身を次のように編集して保存します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>TEST</title>
</head>
<body>
<div align="center" valign="center">
<iframe src='https://webchat.botframework.com/embed/アプリ名?s=YOUR_SECRET_HERE' style="height: 500px; width: 500px" ></iframe>
</div>
</body>
</html>
⑤ Azureにデプロイします。
※ロジェクト名を右クリック →「発行」ボタンをクリック
⑥ 下記URLを開き、チャットボットが表示されて使えれば成功です。
http://アプリ名.azurewebsites.net/test.html
⑤ チャットボットと会話できていれば成功です。
※iframeタグのみを任意のWebページに貼り付けることでもチャットボットを設置できます。
<iframe src='https://webchat.botframework.com/embed/プロジェクト名?s=YOUR_SECRET_HERE' style="height: 500px; width: 500px" ></iframe>
| – | 関連ページ |
|---|---|
| 1 | ■【Microsoft Bot Framework入門】ボット作成・使い方 |
| 2 | ■【C#入門】基礎文法とサンプル集 |


コメント