Javascriptを用いて、HTML5の機能は使わずにブロック崩しゲームを作ってみました。
ブロック崩しゲーム
HTML5のグラフィックス機能が使用できないブラウザ上でも動作するブロック崩しゲームを作ってみました。
ソースコード
サンプルプログラムのソースコードと素材は下記リンク先にあります。
・https://github.com/PrinzEugen7/Game/tree/master/Javascript/Blockout
ブロック崩しゲームを実行するには、上記リンク先にある「ball.png」「block.png」 「index.html」「main.js」「paddle.png」「style.css」の6つのファイルが必要です。
これらをダウンロードして同じディレクトリに置き、「index.html」をブラウザで開けばゲーム画面が出てきます。
マウスの位置(x方向)でパドル(バー)を動かします。
左クリックでボールを発射します。
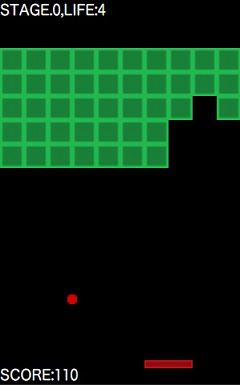
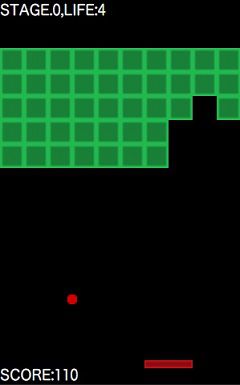
実行結果
HTML5未対応のブラウザでも正常に動作しました。



コメント