この記事では、Javascriptライブラリ「Chart.js」で棒グラフの作成・設定をする方法をソースコード付きでまとめました。
棒グラフの作成・設定
Chart.jsでは、Canvusを使って手軽に棒グラフを作成できます。
ソースコード
サンプルプログラムのソースコードです。
【Javascript(main.js)】
Chartクラスのoptions > animationでfalseを指定するとアニメーションを無効化できます。
| パラメータ | 内容 |
|---|---|
| Chart : type | グラフの種類(barを指定すると棒グラフ) |
| Chart : datasets : label | 凡例に表示するデータ名 |
| Chart : datasets : data | データ群(配列) |
| Chart : datasets : backgroundColor | 棒色 |
| Chart : datasets : borderColor | 棒の枠線色 |
| Chart : datasets : pointHoverBackgroundColor | 棒色(マウスーオーバ時) |
| Chart : datasets : pointHoverBorderColor | 棒の枠線色(マウスーオーバ時) |
【HTML(index.html)】
【CSS(style.css)】
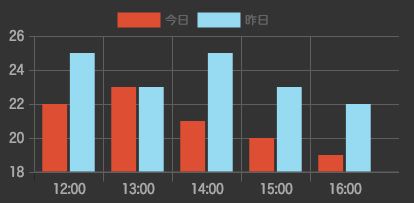
実行結果
サンプルプログラムの実行結果です。
サンプルデモページ




コメント