この記事では、レスポンシブデザインの簡単な例と、そのソースコードについて紹介します。
レスポンシブデザインのサイト例
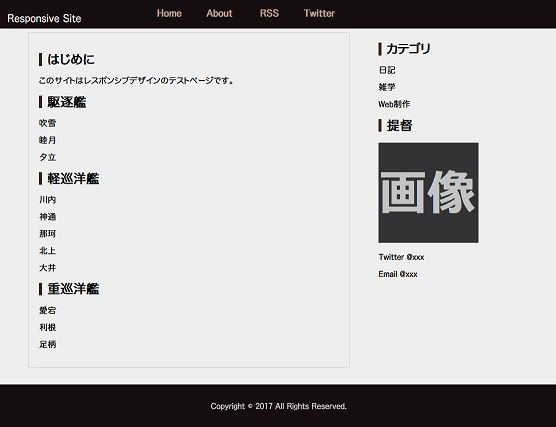
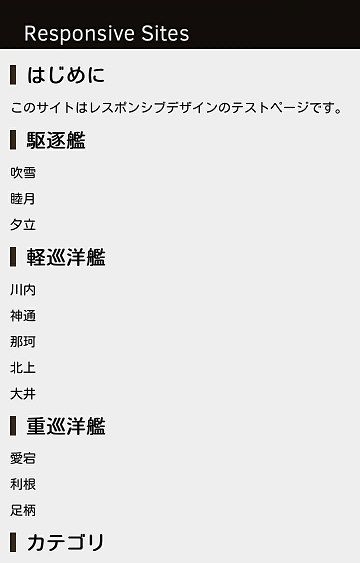
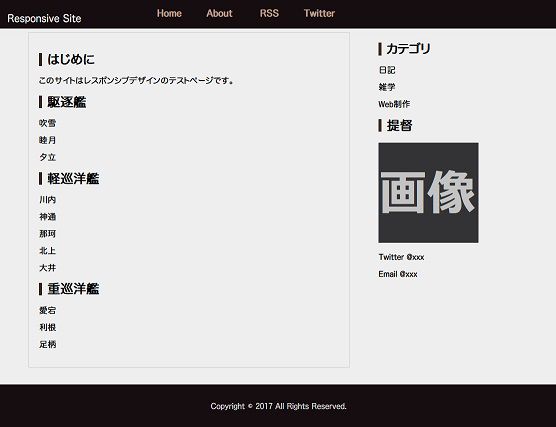
今回は、以下のような簡単なレスポンシブデザインのサイトを構成するHTMLとCSSのサンプルソースを掲載しています。
【表示例】


※左:PCで閲覧、右:スマホで閲覧
【サンプルページ】http://jsdo.it/PrinzEugen7/aDg4/fullscreen
ソースコード
サンプルプログラムのソースコードです。(リンク先にあります)
HTMLファイル:index.html
CSSファイル:style.css
ファイル一式:sample.zip
説明
重要なのは、CSSの以下の部分です。
【スマホのみ適用されるCSSの部分】
@media screen and(max-width:450px){ ~ }
に記述した内容は、画面幅が450px以下のスマホがアクセスした場合のみ適用されます。
(それ以外の部分は、PC・スマホ両方に適用されます)
つまり、ここにスマホ専用のCSSを記述します。
【ポイント】
①ページ全体の文字のサイズを変更(小さく)
②ヘッダーのナビゲーション(Home, About, RSS, Twitter)がスマホだとはみ出るのでdisplay:noneで非表示
③サイドバーを横に表示するスペースがないので、float:noneで回り込み解除→サイドバーの内容はメイン記事の下に来る
④ヘッダー、ロゴ、記事本文、サイドバー、フッダーの幅をauto→スマホの画面サイズに合わせる
このように、スマホの場合だけコンテンツを「サイズを変更」「非表示」「位置変更」し、スマホで閲覧しやすくするのがレスポンシブデザインのポイントです。

404 NOT FOUND | 西住工房(改)

404 NOT FOUND | 西住工房(改)



コメント