この記事では、バイナリエディタ「Stirling」でBMP画像のファイル構造を解析してみたので紹介します。
BMPのファイル構造
BMP(今回はWindows bitmapをBMPとする)は、 Windows標準の画像フォーマットです。
基本的に無圧縮なため、ファイル構造がわかりやすいのが特徴です。
前回記事では、BMPのファイル構造の仕組みについて紹介しました。
BMP画像のファイル構造(ヘッダ部・データ部)
今回は、その理解を深めるために、実際にBMPファイルをバイナリエディタで読み込んでファイル構造を確認してみました。
バイナリエディタでファイル構造解析
BMPはバイナリデータなので、ファイル構造を解析するにはバイナリエディタで読み込む必要があります。
今回は、メジャーなバイナリエディタ「Stirling」を使用します。
①下記事を参考にバイナリエディタ「Stirling」をインストールします。
【参考】【バイナリエディタ】Stirlingのダウンロード&インストール
②「Stirling」を起動します。
③以下のサンプル画像(プロ生ちゃん)を「Stirling」にドラッグ&ドロップします。
■サンプル画像(24bit・RGBカラー)

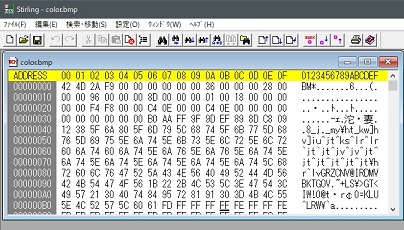
④画面に画像のバイナリデータが順に表示されます。
ここから特に重要な画像情報を読み取って行きます。

画像フォーマットの種類
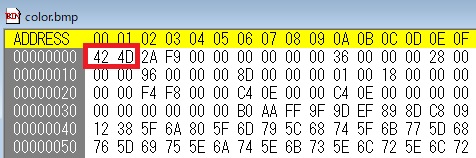
⑤0~1番目には、「42」「4d」と記述されています。

これらは16進数なので10進数に変換し、さらにASCIIコードに変換すると次のようになります。
| 16進数 | 10進数 | ASCII |
|---|---|---|
| 42 | 66 | B |
| 4d | 77 | M |
「B」「M」はフォーマット種類が「BMP形式」であることを表します。
画像のファイルサイズ
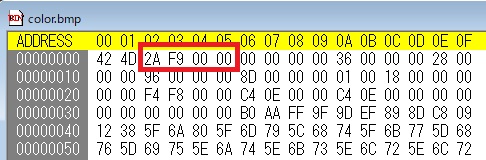
⑥2~5番目には、画像のファイルサイズ情報が「2A F9 00 00」と記述されています。

そのため、2[byte]以上のバイナリデータは順序を反転してから値を読みます。
例) 2A F9 00 00 → 00 00 F9 2A
| 16進数 | 10進数 | データサイズ |
|---|---|---|
| 0000F92A | 63786 | 63788[byte] |
63788[byte]は読み込ませた画像のデータサイズと一致します。
ヘッダ部のデータサイズ
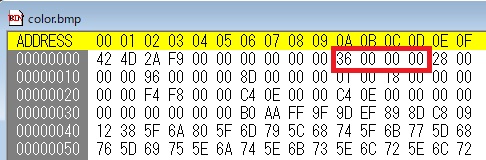
⑦10~13番目には、ヘッダ部のデータサイズ「36 00 00 00」が記述されています。

これもリトルエンディアンであることに注意します。
| 16進数 | 10進数 | ヘッダ部のデータサイズ |
|---|---|---|
| 00000036 | 54 | 54[byte] |
BMP(Windows bitmap)はヘッダ部のデータサイズが54[byte]なので、一致していることがわかります。
画像の幅・高さ
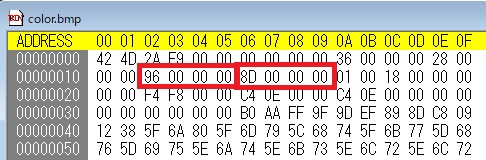
⑧8~21番目には画像の幅「00 00 00 96」、22~25[byte]には画像の高さ「00 00 00 8D」が記述されています。

| 16進数 | 10進数 | 画像の幅・高さ |
|---|---|---|
| 00000096 | 150 | 150[px] |
| 0000008D | 141 | 141[px] |
これは、サンプル画像の幅・高さに一致します。
また、画像の幅・高さがわかったことで総画素数が![]() であることもわかります。
であることもわかります。
画像の色数
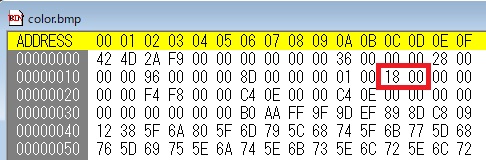
⑨28~29番目には画像の色数「18 00」が記述されています。

| 16進数 | 10進数 | 画像の色数 |
|---|---|---|
| 0018 | 24 | 24[bit] |
RGBカラー画像(24bit)なので一致します。
データ部(各画素値)
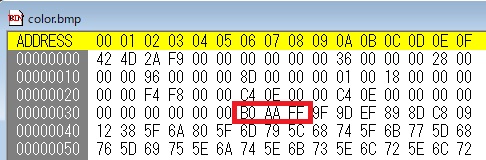
⑩54番目以降には画像の画素値が順に記述されています。

| 16進数 | 10進数 | 画素値 |
|---|---|---|
| B0 | 176 | 座標(0, 0)におけるBlueの濃度が176 |
| AA | 170 | 座標(0, 0)におけるGreenの濃度が170 |
| FF | 255 | 座標(0, 0)におけるRedの濃度が255 |
関連記事


コメント