HSV色空間とは?メリットやRGB色空間からの変換式についてまとめました。
HSV色空間とは
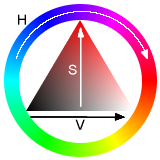
HSV色空間とは、「色相(Hue)」「彩度(Saturation)」「明度(Value)」の3つの組み合わせで色を表現する手法です。

| – | 説明 |
|---|---|
| 色相(H) | 色合い。(赤っぽい、青っぽいといった色のおおまかな違いのことで、赤なら0度、黄色なら 60度といったように角度で色合いが決まります) |
| 彩度(S) | 色の鮮やかさ。(色相が同じ場合でも、彩度が高ければ鮮やかに見え、低ければグレーに見える。彩度がゼロの場合は無彩色[黒、グレー、白]) |
| 明度(V) | 色の明るさ。(高いほど明るい色になる) |
HSV色空間は人間が色を知覚する方法と類似しているため、RGB色空間よりも人がイメージした通りの色を作りやすいという特徴があります。
この特徴から、画像処理でも色検出をおこなう場合などにHSV色空間が利用されています。
解説動画
本ページの内容は以下動画でも解説しています。併せてご活用ください。
RGB色空間からHSV色空間へ変換する計算式
(R、G、B)の値が0.0(最小)から1.0(最大)の範囲にあるとします。
そして、各画素のR、G、Bの3つの画素値のうち、最大値をMAX、最小値をMINとします。
H(色相)の計算
最小値MINがB(青)の画素値であった場合、H(色相)は以下の式で計算できます。
$$ H=60\times \frac{G-R}{MAX-MIN}+60 $$
最小値MINがR(赤)の画素値であった場合、H(色相)は以下の式で計算できます。
$$ H=60\times \frac{B-G}{MAX-MIN}+180 $$
最小値MINがG(緑)の画素値であった場合、H(色相)は以下の式で計算できます。
$$ H=60\times \frac{R-B}{MAX-MIN}+300 $$
最大値MAXと最小値MINが等しい場合、定義はありません(今回紹介するサンプルコードでは0とします)。
$$ H=undefined $$
S(色彩)の計算
HSV色空間が円錐モデルのとき、S(色彩)は以下の式で計算できます。
$$ S = MAX-MIN $$
円柱モデルのとき、S(色彩)は以下の式で計算できます。
$$ S=\frac{MAX-MIN}{MAX} $$
V(明度)の計算
V(明度)は以下の式で計算できます。
$$ V=MAX $$
色相$H$が負の値になれば、360を加算して0~360の範囲内に収めます。
色彩$S$と明度$V$は0~1の範囲内に値が収まります。
関連ページ
Python版OpenCVによる実装例は以下ページで解説しています。

画像処理アルゴリズム全般については以下ページにまとめています。


コメント
(1)は誤りではないでしょうか。
wikipedia の「HSV色空間」の対応する色があっているように思います。
違いは、()内が MAX(本WWW) か MIN(wikipedia) かです。
R=1, G=B=0 のとき、wikipedia ではコンシステントに 0 です。
本ページでは、一番上の式では R=B=1, G=0 で、一番下の式では R=G=1, B=0 で 0 となり、不整合です。
はじめまして。参考にさせて頂いたのですが・・・
> 最小値MINがG(緑)の画素値であった場合、H(色相)は以下の式で計算できます。
この部分の +360 は +300 ではないでしょうか。。
ご指摘ありがとうございます。
仰る通り、300が正ですので修正しました。