、デジタル画像の基本的な構造や仕組みについてまとめました。
デジタル画像の構成
デジタル画像は、二次元に配列された格子点から構成されます。
この格子点のことを画素(Pixel = ピクセル)といいます。
例
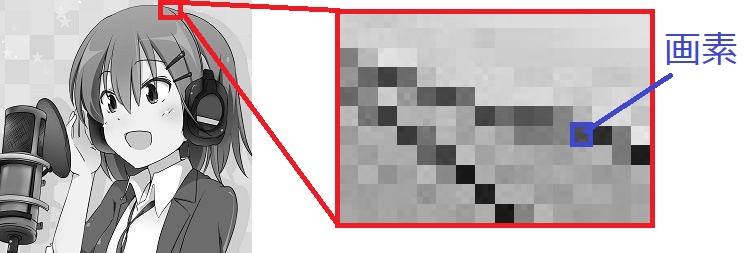
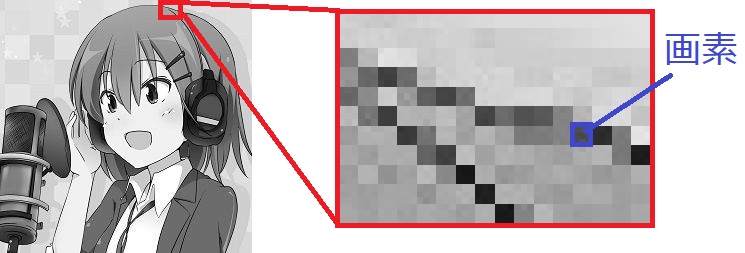
幅が252[pixel]、高さが253[pixel]のデジタル画像

上記の例では、デジタル画像の一部分を拡大しています。
四角い格子状の画素が並んでいることがわかります。
この画像の場合、横に252個、縦に253個、合計63756(=252×253)個の画素が並んでいます。
また、各画素の色の濃淡や明るさを表す値を画素値といいます。
デジタル画像では、この画素値の定義によってグレースケール画像やRGBカラー画像などの種類に分かれます。
動画解説版
本ページの内容は以下動画で解説しています。
グレースケール画像(8bit画像)
白黒の濃淡を表現した画像をグレースケール画像といいます。
8bit画像と呼ばれることもあります。
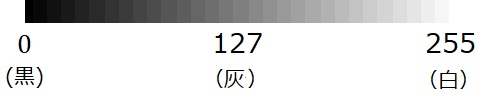
グレースケール画像では、画素値を256階調(0~255 = 8bit)で表します。
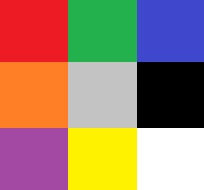
白黒の濃淡を次のように0~255の整数で表現できます。

例

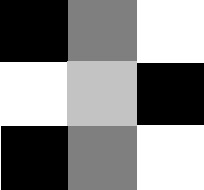
例えば上図のような3×3[pixcel]のグレースケール画像の場合、次のように二次元配列に画素値が格納されています。
| 0 | 127 | 255 |
| 255 | 195 | 0 |
| 0 | 127 | 255 |
RGBカラー画像(24bit画像)
1つの画素の色を、R(赤)、G(緑)、B(青)の3原色を混ぜ合わせて表現する画像をRGBカラー画像といいます。
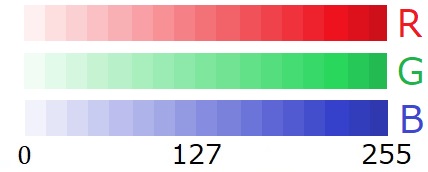
RGBカラー画像では、R, G, Bそれぞれの濃度を256階調(0~255 = 8bit)の整数値で表します。

R, G, Bそれぞれの濃さを8bitで表現するため、1画素の色は24bit(=8bit×3色分)で表現されます。
そのため、24bit画像とも呼ばれています。
RGBカラー画像の例

例えば上図のような3×3[pixcel]のRGBカラー画像の場合、次のように二次元配列に画素値が格納されています。
| (255, 0, 0) | (0, 255, 0) | (0, 0, 255) |
| (255, 127, 39) | (195, 195, 195) | (0, 0, 0) |
| (163, 73, 164) | (255, 255, 0) | (255, 255, 255) |
※(R, G, B)=(赤の濃度, 緑の濃度, 青の濃度)
(255, 0, 0)・・・赤色の濃度が255、他は0なので赤色になっています。
(163, 73, 164)・・・赤色と青色の濃度がほぼ同じなので紫色になっています。
補足
ちなみに、R, G, Bの値を同じにすると、白黒の濃淡になります。
(0, 0, 0)・・・黒色
(127, 127, 127)・・・灰色
(255, 255, 255)・・・白色
RGBカラー画像の配列は、二次元配列に対してさらに要素数3の一次元配列(R, G, B)が格納される形になるので、三次元配列になります。
行列式を用いた数式による表現
デジタル画像の画素を数式で表現する場合、一般的には行列を用います。
例
次のようなグレースケール画像の場合
| 0 | 127 | 255 |
| 255 | 195 | 0 |
| 0 | 127 | 255 |
画像![]() を数式で表現すると
を数式で表現すると
(1) ![Rendered by QuickLaTeX.com \begin{eqnarray*} I= \left[ \begin{array}{ccccc} 0 & 127 & 255\\ 255 & 195 & 0\\ 0 & 127 & 255\\ \end{array} \right] \end{eqnarray*}](https://algorithm.joho.info/wp-content/ql-cache/quicklatex.com-b297c4abca7f5365cfa57967c5487a68_l3.png)
となります。
1画素の画素値を数式で示す場合は![]() と記述します。
と記述します。
| パラメータ | 説明 |
|---|---|
| 画素値 | |
| 列番号 | |
| 行番号 |
例えば![]() にある画素値は
にある画素値は
(2) ![]()
と書きます。
関連記事




コメント