この記事では、画像処理におけるRGBからHSVへの色空間変換の原理や特徴、計算式についてまとめました。
RGBからHSVへの変換
HSV色空間の概要については下記事で解説しています。

【画像処理】HSV色空間の原理・特徴・計算式
HSV色空間の原理や特徴、計算式についてまとめました。
【前提条件】
R、G、Bの値が0.0~1.0の範囲にあるとします。
色相Hの計算
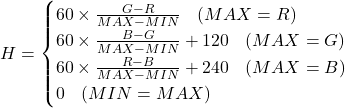
R,G,Bの3つの値のうち、最大のものをMAX、最小のものをMINとしたとき、色相![]() は以下の式で計算できます。
は以下の式で計算できます。
(1) 
つまり、![]() の3つの値のうち、どれが最大値かによって計算式が変わります。
の3つの値のうち、どれが最大値かによって計算式が変わります。
色相![]() が負の値になれば、360を加算して0~360の範囲内に収めます。
が負の値になれば、360を加算して0~360の範囲内に収めます。
色彩Sの計算
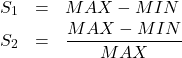
色彩![]() は円柱モデルか円錐モデルかによって計算方法が異なります。
は円柱モデルか円錐モデルかによって計算方法が異なります。
円柱モデルのときの色彩を![]() 、円錐モデルのときの色彩を
、円錐モデルのときの色彩を![]() としたとき、以下の式で計算できます。
としたとき、以下の式で計算できます。
(2) 
色彩![]() は0~1の範囲内に値が収まります。
は0~1の範囲内に値が収まります。
明度Vの計算
明度![]() は以下の式で計算できます。
は以下の式で計算できます。
(3) ![]()
明度![]() は0~1の範囲内に値が収まります。
は0~1の範囲内に値が収まります。
実装例(プログラム)
https://algorithm.joho.info/programming/python/opencv-rgb-to-hsv-color-space/

【画像処理入門】アルゴリズム&プログラミング
この記事では、画像処理における基本的なアルゴリズムとその実装例(プログラム)についてまとめました。


コメント