この記事では、Javascriptライブラリ「Chart.js」で折れ線グラフをカスタマイズする方法をソースコード付きでまとめました。
折れ線グラフのカスタマイズ
Chart.jsは短いコードでグラフを描けるライブラリです。
折れ線を描くには、Chartクラスを使います。
typeに’line’を指定することで折れ線をプロットできます。
今回は、折れ線をカスタマイズする方法をまとめました。
ソースコード
サンプルプログラムのソースコードです。
【Javascript】
| パラメータ | 内容 |
|---|---|
| fill | 面を表示するかどうか(デフォルト:true、消す場合はfalseを指定) |
| label | 凡例 |
| fill | 面の表示 |
| ineTension | 線のカーブ |
| backgroundColor | 背景色 |
| borderColo | 枠線の色 |
| pointBorderColor | 点の枠線の色 |
| pointBackgroundColor | 点の背景色 |
| pointRadius | 点のサイズ |
| pointHoverRadius | 点のサイズ(マウスオーバー時) |
| pointHoverBackgroundColor | 点の背景色(マウスオーバー時) |
| pointHoverBorderColor | 点の枠線の色(マウスオーバー時) |
| pointHitRadius | マウスオーバーしたと判定する点の外側の範囲(px) |
【HTML】
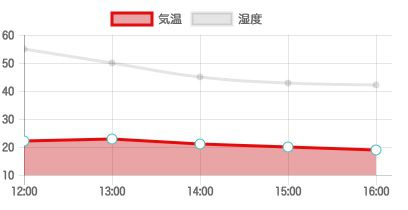
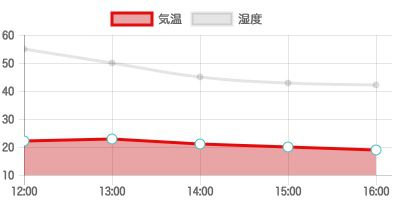
実行結果
サンプルプログラムの実行結果です。
サンプルデモページ




コメント