この記事では、Javascriptライブラリ「Chart.js」で折れ線グラフの色を設定する方法をソースコード付きでまとめました。
折れ線グラフの色
Chart.jsは短いコードでグラフを描けるライブラリです。
折れ線を描くには、Chartクラスを使います。
typeに’line’を指定することで直線をプロットできます。
今回は折れ線の色を好きな色に変えてみます。
ソースコード
サンプルプログラムのソースコードです。
【Javascript】
■パラメータ
backgroundColor・・・背景色
borderColor・・・枠線の色
【HTML】
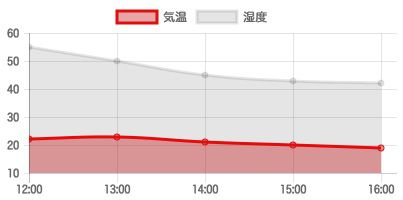
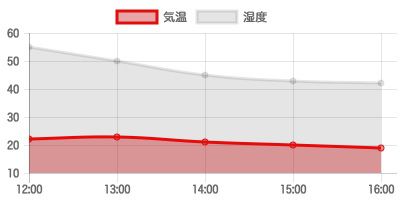
実行結果
サンプルプログラムの実行結果です。
サンプルデモページ




コメント