この記事では、Javascriptライブラリ「Chart.js」でグラフの軸・ラベル・グリッド・目盛の色や大きさ等を設定する方法をソースコード付きでまとめました。
軸・ラベル・グリッド・目盛の設定
Chart.jsでは、グラフの軸・ラベル・グリッド・目盛の色やフォントサイズなどを細かく設定できます。
| パラメータ | 内容 |
|---|---|
| options : scales : xAxesgridLines : color | x軸方向のグリッド色 |
| options : scales : yAxesgridLines : color | y軸方向のグリッド色 |
| options : scales : xAxesgridLines :ticks : fontColor | x軸ラベルの目盛のフォント色 |
| options : scales : yAxesgridLines :ticks : fontColor | y軸ラベルの目盛のフォント色 |
| options : scales : xAxesgridLines :ticks : fontSize | x軸ラベルの目盛のフォントサイズ |
| options : scales : yAxesgridLines :ticks : fontSize | y軸ラベルの目盛のフォントサイズ |
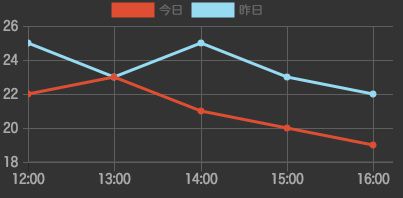
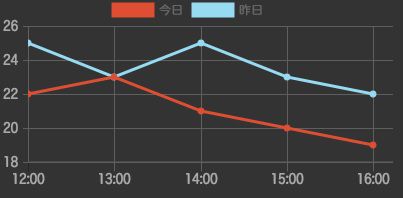
デモページ
ソースコード
サンプルプログラムのソースコードです。
var drawGraph = function(data){
var ctx = document.getElementById('graph').getContext('2d');
// 折れ線1
var line1 = {
label:'今日',
data:data[1],
fill: false,
lineTension: 0,
backgroundColor: "#DE4E33",
borderColor: "#DE4E33",
pointHoverBackgroundColor: "#DE4E33",
pointHoverBorderColor: "#DE4E33",
};
// 折れ線2
var line2 = {
label:'昨日',
data:data[2],
fill: false,
lineTension: 0,
backgroundColor: "#97DBF2",
borderColor: "#97DBF2",
pointHoverBackgroundColor: "#97DBF2",
pointHoverBorderColor: "#97DBF2",
}
// ラベル(横軸)
var label = data[0];
var xAxes = [{
gridLines:{
color: "#5f5f5f",
},
ticks: {
fontColor: "#aaa",
fontSize: 15,
}
}]
var yAxes = [{
gridLines:{
color: "#5f5f5f",
},
ticks: {
fontColor: "#aaa",
fontSize: 15,
}
}]
var scales = {xAxes, yAxes};
// グラフ全体の設定
var option = {scales};
// データの設定
var config = {
type: 'line',
data: { labels: label, datasets: [line1, line2]},
options: option,
}
var myChart = new Chart(ctx, config);
};
window.onload=function () {
var data = [['12:00', '13:00', '14:00', '15:00', '16:00'],
[22, 23, 21, 20, 19],
[25, 23, 25, 23, 22]]
drawGraph(data);
};
Chartクラスのoptions > animationでfalseを指定するとアニメーションを無効化できます。
HTML
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>TEST</title> <pre type="text/javapre" src="main.js"></pre> <pre title="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.min.js"></pre> <link rel='stylesheet' href='style.css' type='text/css'/> </head> <body> <div style="width:400px"> <canvas id="graph"></canvas> </div> </body> </html>
CSS
style.css
body{
background:#333;
color:#fff;
}
| – | 関連記事 |
|---|---|
| 1 | Chart.js入門 グラフ・チャート作成 |
| 2 | Javascript入門 |




コメント
Chartクラスのoptions > animationで…
の下の表のパラメータと内容が逆に思われる部分があります。
options : scales : xAxesgridLines :ticks : fontColor x軸ラベルの目盛のフォントサイズ
options : scales : yAxesgridLines :ticks : fontColor y軸ラベルの目盛のフォントサイズ
options : scales : xAxesgridLines :ticks : fontSize x軸ラベルの目盛のフォント色
options : scales : yAxesgridLines :ticks : fontSize y軸ラベルの目盛のフォント色
※匿名様
ご報告ありがとうございます。
該当箇所を修正しました。