この記事では、Javascriptライブラリ「Chart.js」でレーダーチャートの作成・設定をする方法をソースコード付きでまとめました。
## レーダーチャートの作成・設定
Chart.jsでは、Canvusを使って手軽にレーダーチャートを作成できます。
## ソースコード
サンプルプログラムのソースコードです。
【Javascript(main.js)】
| パラメータ | 内容 |
|---|---|
| Chart : type | グラフの種類(radarを指定するとレーダーチャートで表示) |
| Chart : datasets : label | 凡例に表示するデータ名 |
| Chart : datasets : data | データ群(配列) |
| Chart : datasets : backgroundColor | 背景色 |
| Chart : datasets : borderColor | 枠線色 |
| Chart : datasets : pointHoverBackgroundColor | 背景色(マウスーオーバ時) |
| Chart : datasets : pointHoverBorderColor | 枠線色(マウスーオーバ時) |
【HTML(index.html)】
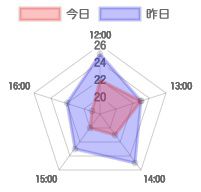
## 実行結果
サンプルプログラムの実行結果です。
サンプルデモページ




コメント