Visual Studio Codeと拡張機能を用いてPythonスクリプトを実行する方法について紹介します。
Pythonのインストール
Windows10にPython3の実行環境を標準的な方法で導入します。
動画解説版
① 公式のダウンロードページ「https://www.python.org/downloads/」にアクセスします。
②「Download Python3.○.○」を選択してインストーラ(exeファイル)をダウンロードします。

③ダウンロードしたインストーラ(exeファイル)をダブルクリックして起動します。
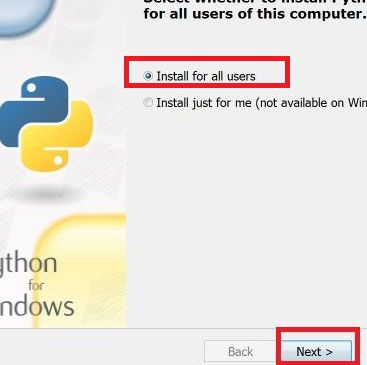
④「Next」を選択します。

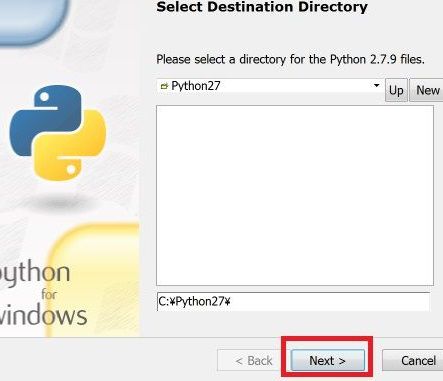
⑤「Next」を選択します。

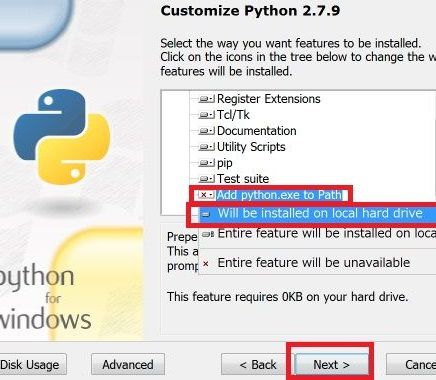
⑥「Will be installed on local hard drive」を選択してONにします。
(環境変数のPATHを自動で通してくれます)

⑦「Next」を選択するとインストールが始まるのでしばらく待ちます。
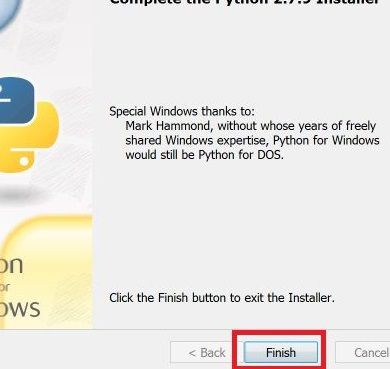
⑧インストールが終わったら「Finish」を選択します。

⑨インストール作業は以上です。

【Windows】標準インストーラでPythonをインストールする方法
Windowsに標準インストーラでPythonをインストールする方法ついて紹介します。
VScodeのインストール

【VSCode入門】インストール~基本的な使い方まで
VSCode(Visual Studio Code)のインストール方法~基本的な使い方までをまとめました。
拡張機能「Python」で実行・ソースコードの自動整形
動画解説版
pipで外部ライブラリのインストール

【Python超入門】使い方とサンプル集
Pythonとは、統計処理や機械学習、ディープラーニングといった数値計算分野を中心に幅広い用途で利用されている人気なプログラミング言語です。 主な特徴として「効率のよい、短くて読みやすいコードを書きやすい」、「ライブラリが豊富なのでサクッと...

コメント
ユーザー設定がないぞ・・・・・・
※匿名様
コメントありがとうございます。
VSCodeのバージョンアップにより「ユーザー設定」が「設定」に変わっていたようです。