HTML5(WebGL)+Javascript(MMD on WebGL)を用いてMMDモデルを動かして表示する方法を紹介します。
## MMD on WebGL
HTML5(WebGL)を用いてWebブラウザ上で「MMDモデル」を動かせる「MMD on WebGL」というライブラリがあります。
オープンソースで開発されており、WebGLに対応したWebブラウザ(ChromeやfireFox等)でMMDを実行できます。
## MMD on WebGLのダウンロード
| – | 説明 |
|---|---|
| ① | 下記リンク先(GitHub)で公開されています。 ・https://github.com/edvakf/MMD.js |
| ② | 画面左にある「Clone or download」→「Download ZIP」を選択し本体を丸ごとダウンロードします。 |
| ③ | ダウンロードが完了したら、ZIPファイルを解凍して中身のindex.htmlをブラウザに読み込ませると動作して初音ミクが踊りだします。 |
## モデルの変更
| – | 説明 |
|---|---|
| ① | 新しく使いたいMMDモデルのファイル一式(pmdファイル等)をmodelフォルダに入れます。 |
| ② | main.jsの16行目にある「Miku_Hatsune_Ver2.pmd」の部分を編集します。(ロードしたいMMDモデルのファイル名に変更) |
var miku = new MMD.Model('model', 'Miku_Hatsune_Ver2.pmd');
## モーションの変更
| – | 説明 |
|---|---|
| ① | 新しく使いたいMMDモーションのファイル一式(pmdファイル等)をmodelフォルダに入れます。 |
| ② | main.jsの26行目にある「kishimen.vmd」の部分を編集します。(使いたいモーションのファイル名に変更) |
var dance = new MMD.Motion('motion/kishimen.vmd');
## サンプルプログラム
今回は、下記リンク先より「ガンダムMK-Ⅱ」のMMDファイルをお借りしてMMD on WebGLで動かしてみました。

【MMDガンダム】 ガンダムMk-II 【完成(仮)のお知らせ】 / さんてん さんのイラスト
RX-178 ガンダムMk-II(ほぼ完成版) モデル作成・調整が粗方終了したので現状報告・・・ わずかな時間を見つければこんなものよ! 正式配布:完了 プロモーション動画…sm17538640 ガンダムMk-II:
| – | 説明 |
|---|---|
| ① | ダウンロードして解凍したファイル一式をMMD on WebGLのmodelフォルダに突っ込みます。 |
## ソースコード
ガンダムMK-Ⅱを躍らせるサンプルプログラムのソースコードは下記の通りです。
main.js
index.html
## 実行結果
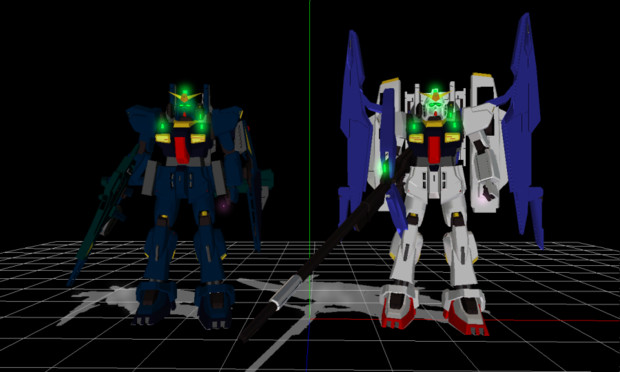
Webブラウザ上でガンダムMk2(ティターンズ仕様)を表示してきしめんを躍らせることができました。




コメント